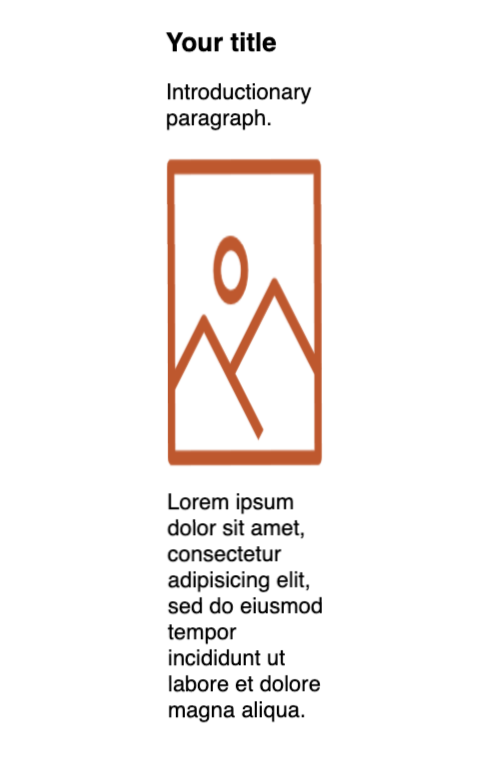
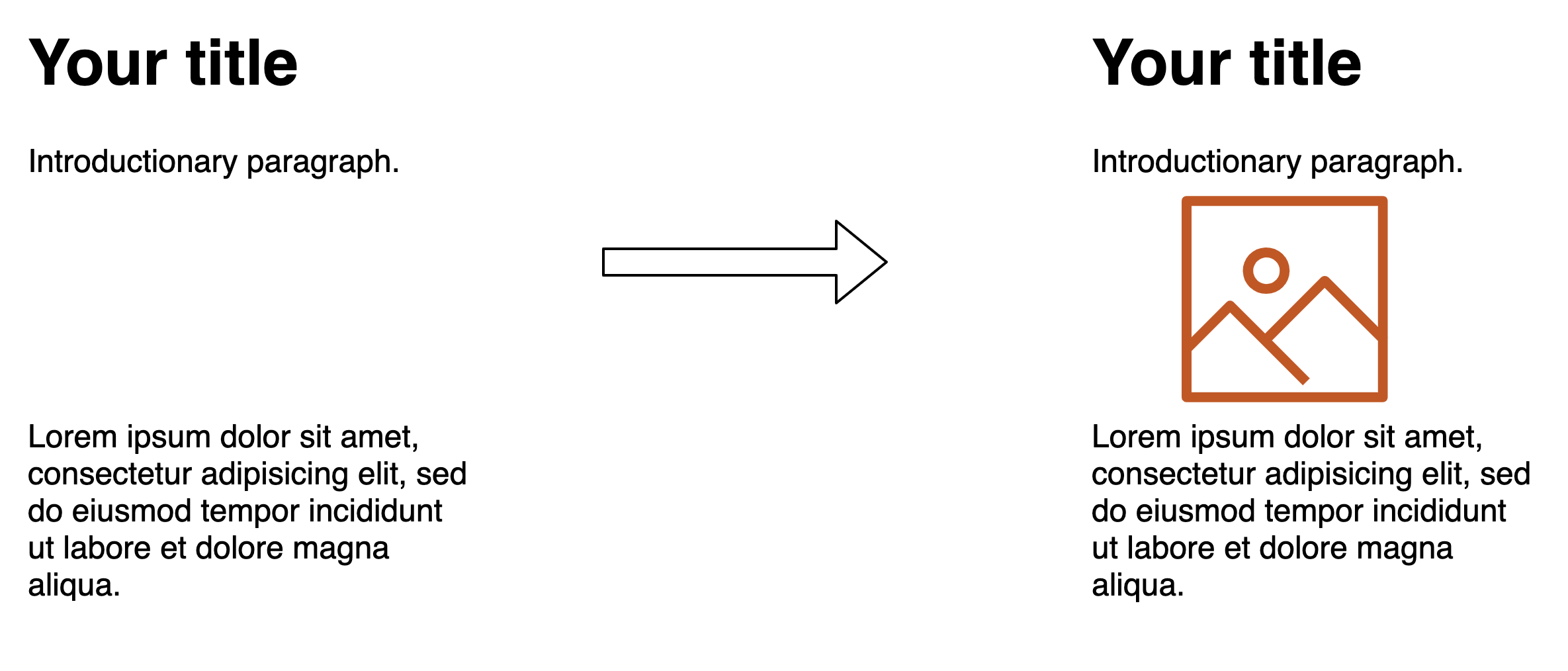
How do you make a layout with pictures down one side of a page matched up with paragraphs on the other side? | CSS-Tricks - CSS-Tricks

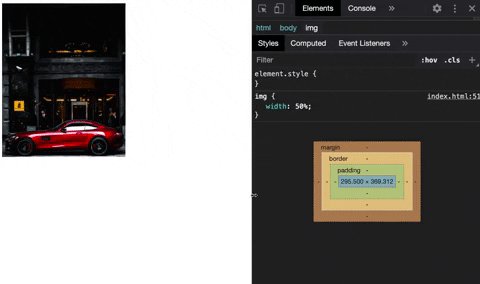
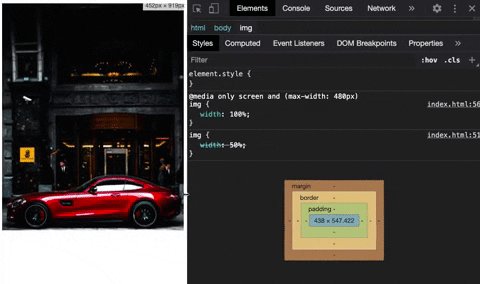
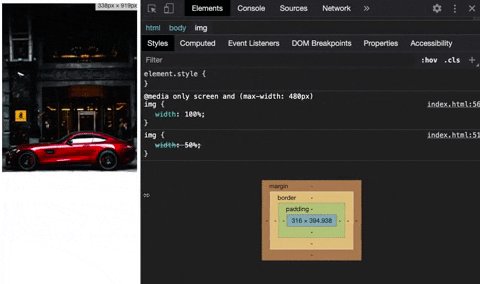
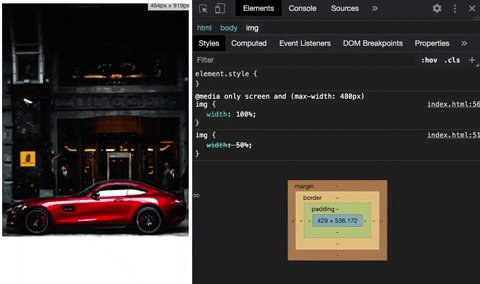
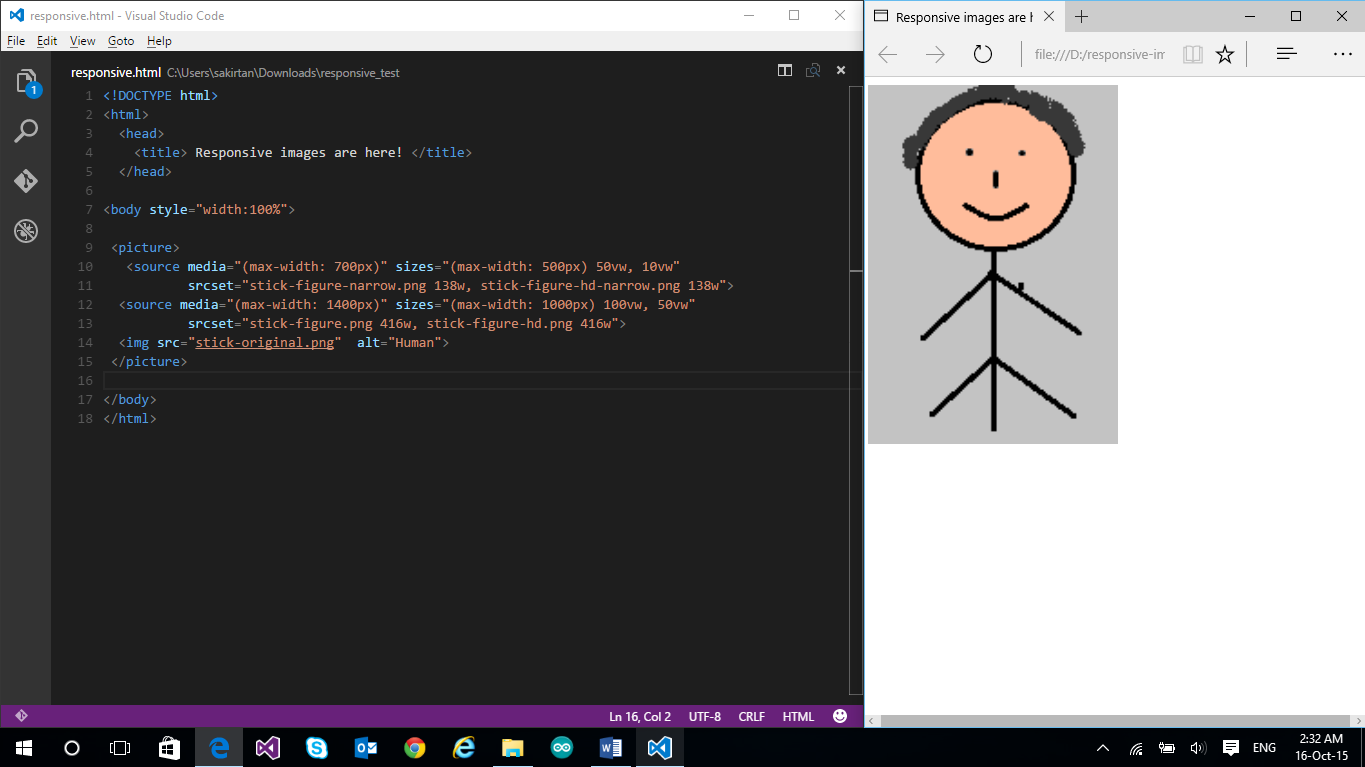
next.js - How can I use next-image to scale images down to "max-width" and " max-height"? - Stack Overflow