
Halloween Lettering in Composition with Attributes of Holiday, Broom, Cat, Umbrella, Spruce. One-color, Simple, Flat-style Image Stock Vector - Illustration of party, card: 183067376

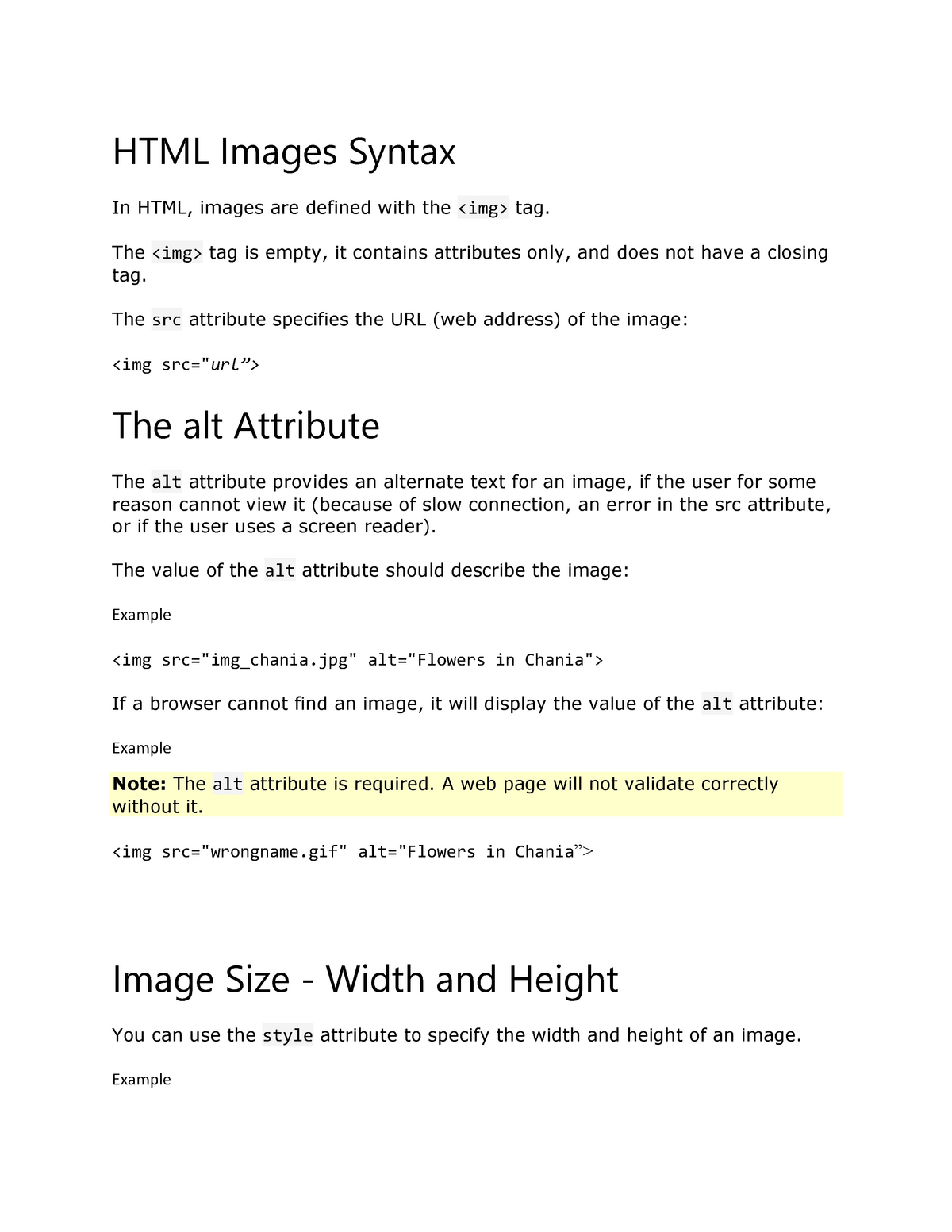
HTML Images Syntax - image attributes - HTML Images Syntax In HTML, images are defined with the - Studocu

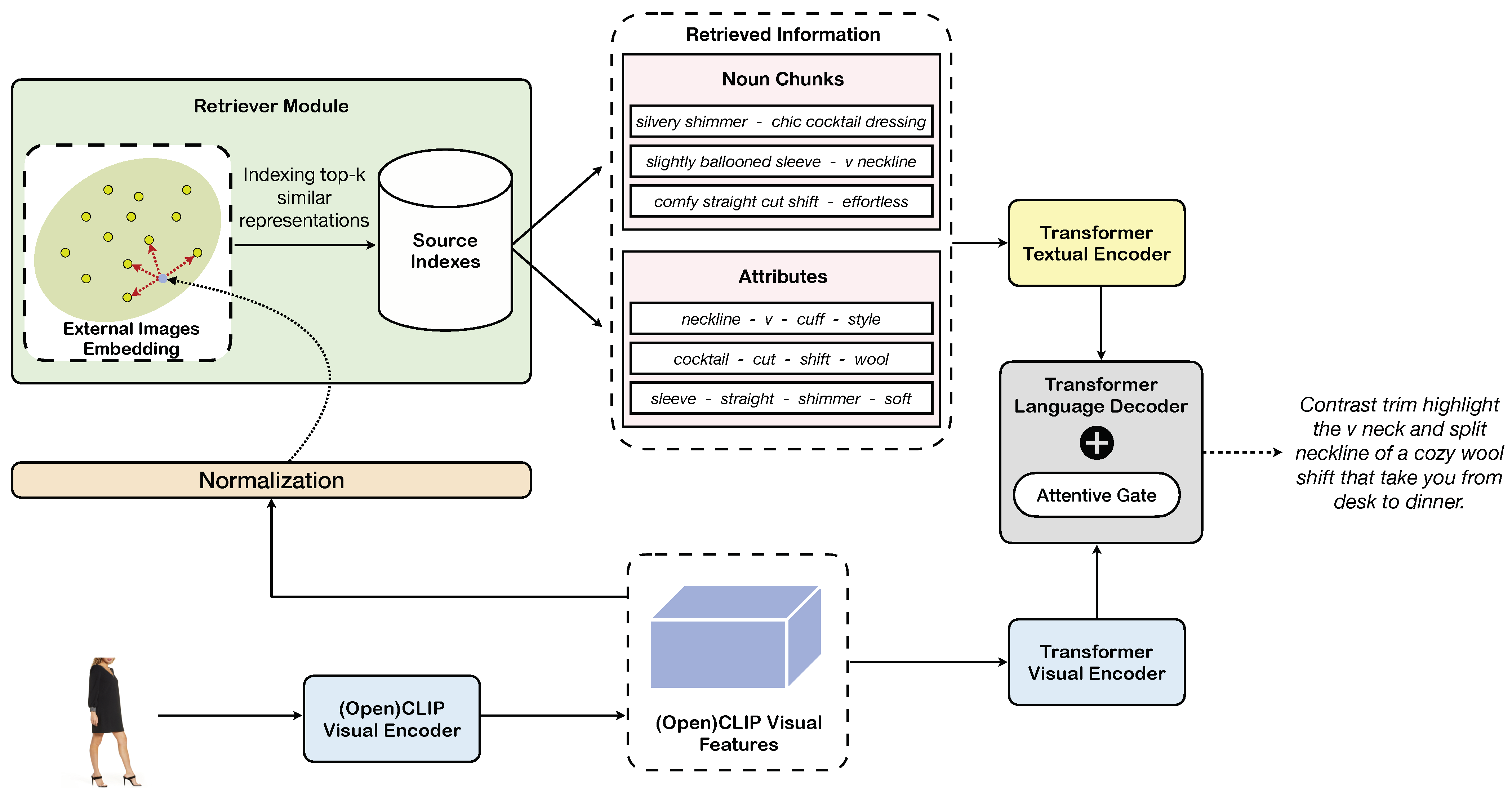
Sensors | Free Full-Text | Fashion-Oriented Image Captioning with External Knowledge Retrieval and Fully Attentive Gates














/filters:quality(70)/2022-09-02-image1.jpg)

